En Synergy transformamos tu origen y tradición empresarial en éxito digital. Deja que nuestra tribu experta en Marketing Digital te guíe, sigue su grito y empieza a brillar en el espacio digital.



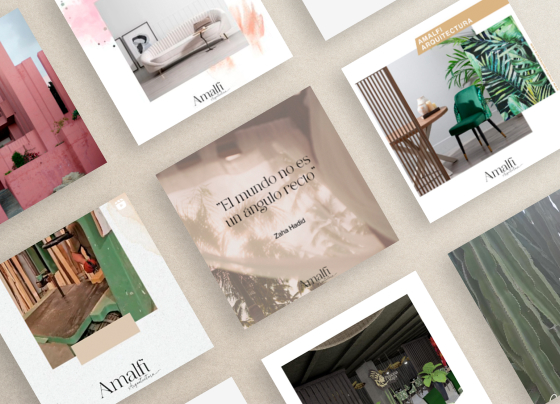
Nuestro servicio de Diseño Gráfico está especialmente pensado para aquella generación que busca dejar huella. Desde la creación de tu identidad visual hasta el diseño de materiales promocionales, nuestros diseñadores fijan su campamento base en tu marca, asegurando que esta comunique efectivamente tu esencia y valores.


En Synergy, convertimos tus ideas en realidad digital. Nuestro servicio de Desarrollo Web está diseñado para los que desean lanzar su web corporativa o tienda online con una presencia impactante y funcional. Inicia tu viaje digital con nosotros y observa cómo tu negocio alcanza nuevas alturas en el mundo digital.
RRROLLLLO WEEB



En Synergy, convertimos tus ideas en realidad digital. Nuestro servicio de Desarrollo Web está diseñado para los que desean lanzar su web corporativa o tienda online con una presencia impactante y funcional. Inicia tu viaje digital con nosotros y observa cómo tu negocio alcanza nuevas alturas en el mundo digital.
Agencia de Marketing Digital
CAMBIA EL RUMBO
En Synergy sabemos que el éxito digital transforma negocios. Como tu agencia de Marketing Digital, nuestra tribu está aquí para cambiar la situación de tu empresa, elevando tu visibilidad en diferentes canales digitales y mejorando tu imagen de marca. Nos dedicamos a entender tus objetivos de negocio para diseñar estrategias a medida que impulsen tu crecimiento. Lo importante no es hacer marketing, es crear tu propia comunidad. Deja que Synergy sea el cambio que tu empresa necesita para destacar y alcanzar sus metas.

Nuestros
PROYEECTOS
Más TOP

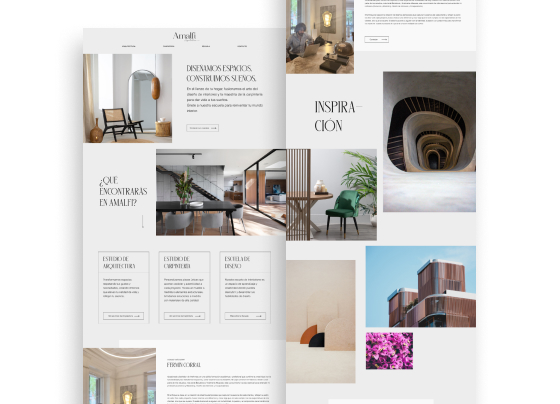
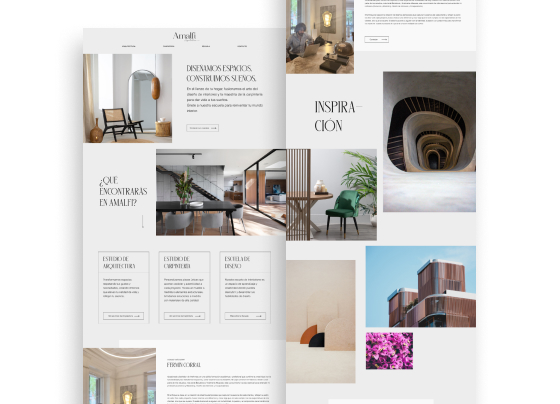
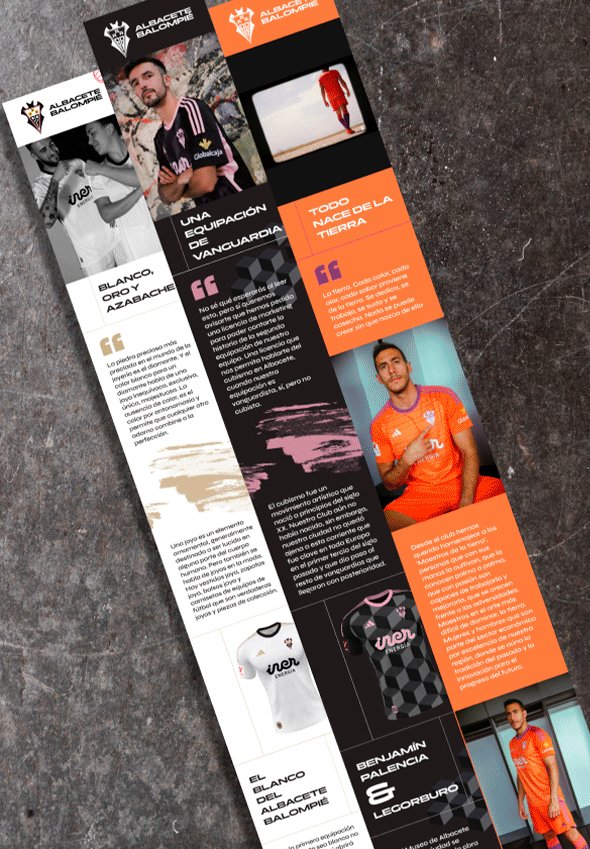
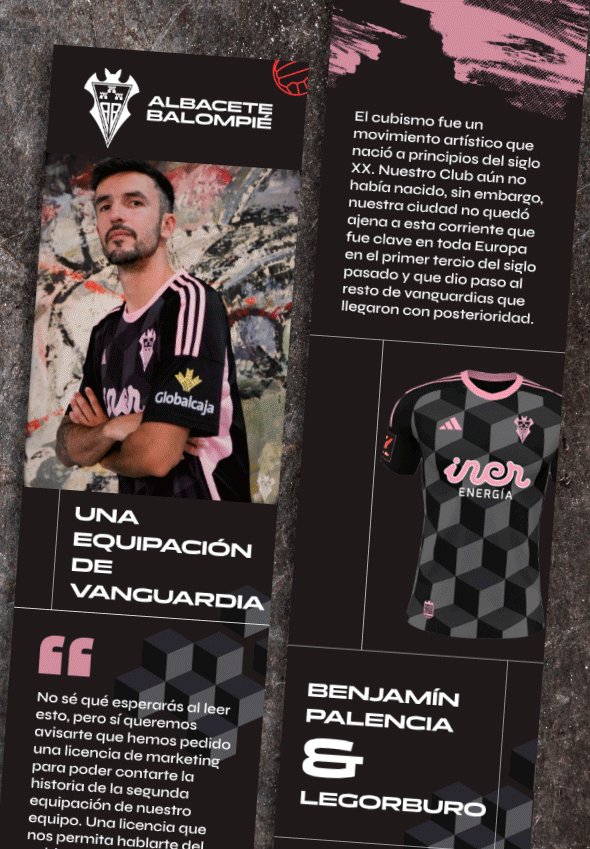
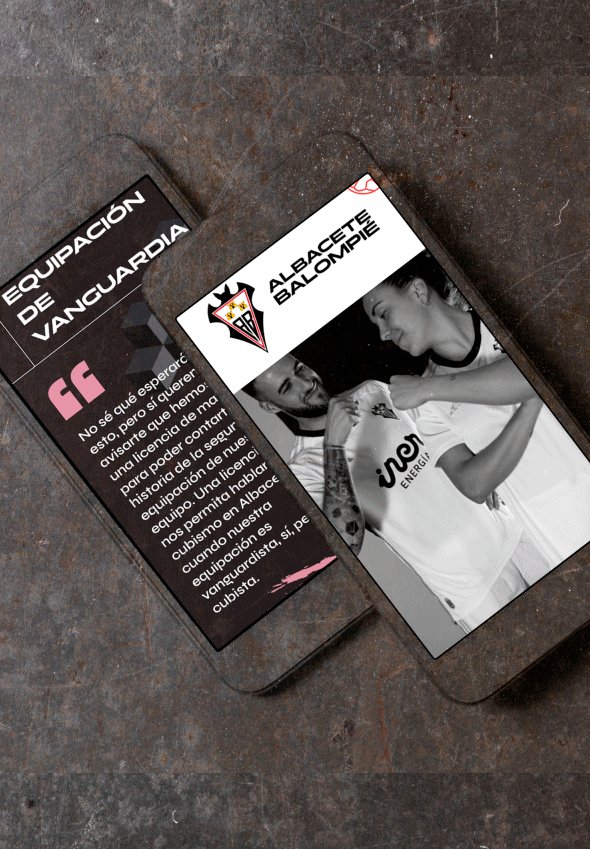
LANDING PAGE
Diseño de tres landing pages diferentes para la presentación de las camisetas de la nueva temporada.


WEB
Diseño y desarrollo de landing page, campañas
publicitarias y vídeo promocional para nueva app.
Diseño y desarrollo de landing page, campañas publicitarias y vídeo promocional para nueva app.

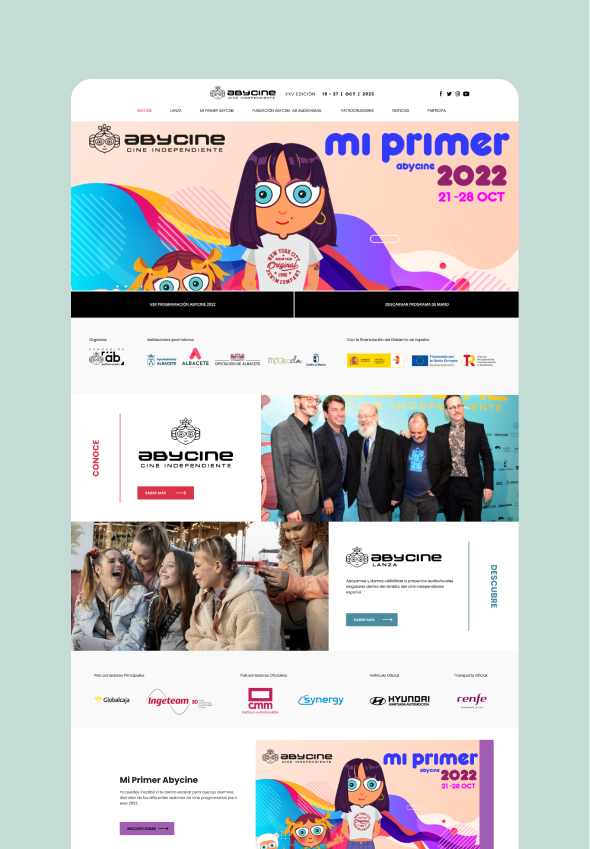
ESTRATEGIA
de Marketing y Diseño
Diseño y desarrollo de Web y Redes Sociales para
el Festival Internacional de Circo de Albacete.
Diseño y desarrollo de Web y Redes Sociales para el Festival Internacional de Circo de Albacete

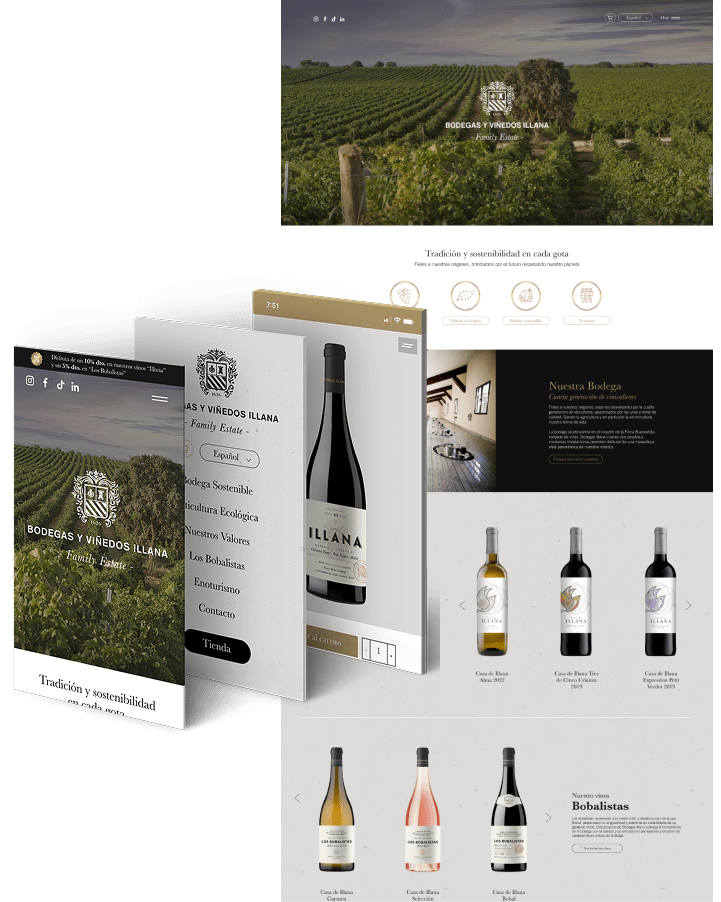
ECOMMERCE,
SEO Y SEM
Diseño y desarrollo de Tienda Online y estrategia de presencia online orgánica y de pago

ECOMMERCE
Y RRSS
Diseño y desarrollo tienda online, campañas publicitarias y diseño y estrategia de Redes Sociales


ECOMMERCE Y RRSS
Diseño y desarrollo de ecommerce y estrategia en Redes Sociales

Echa un vistazo a otros de nuestros proyectos

Trabajamos, estudiamos pero…¡También nos divertimos!